
– MaterialApp()
– 쿠퍼티노블라()
– 커스텀을 원합니다 => 여전히 MaterialApp()을 사용해야 합니다
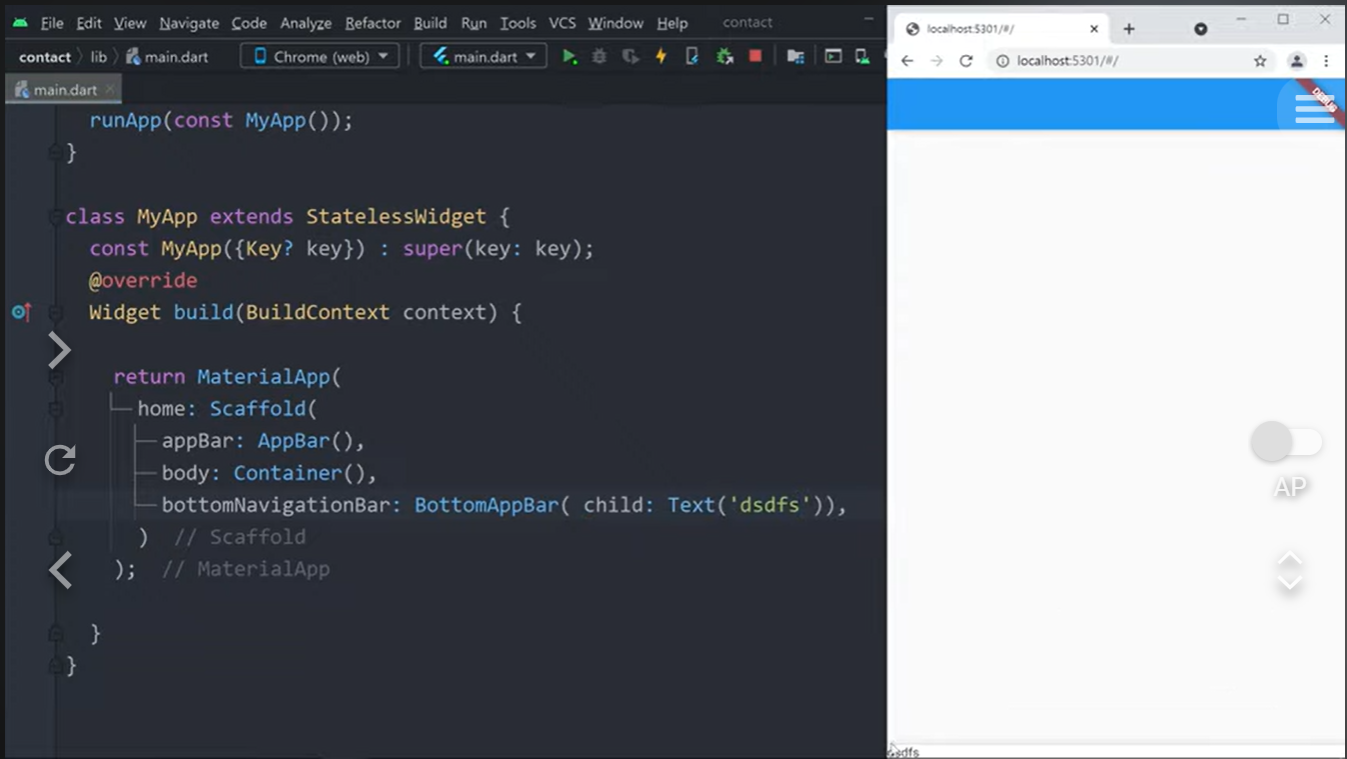
1. Scaffold(): 상단, 중간, 하단을 구분하는 위젯
MaterialApp 반환(
홈: 비계(
앱바: 앱바(),
본문: 컨테이너(),
bottomNavigationBar: BottomAppBar(),
)
);
– appBar: 상단에 배치할 위젯
– body: 중간에 배치할 위젯
– bottomNavigationBar: 하단으로 이동하는 위젯

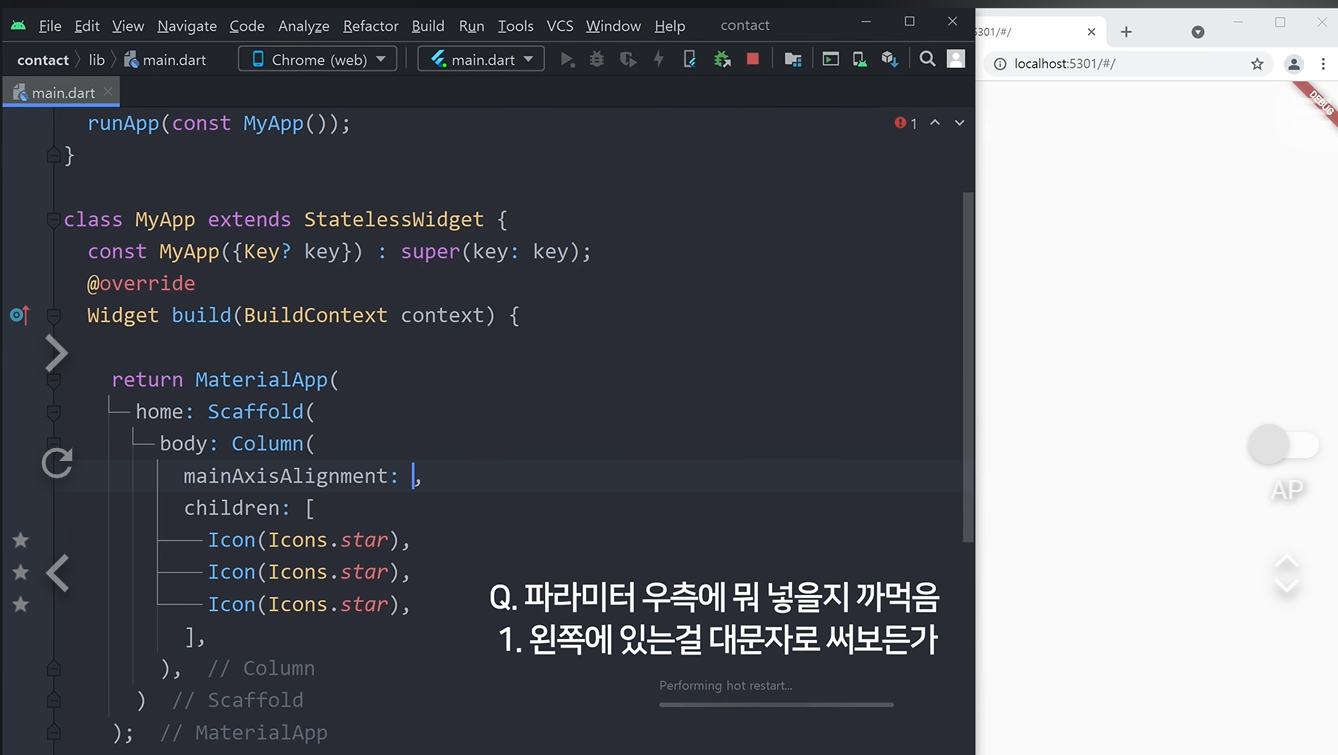
2. 바디에 위젯 배치(레이아웃)
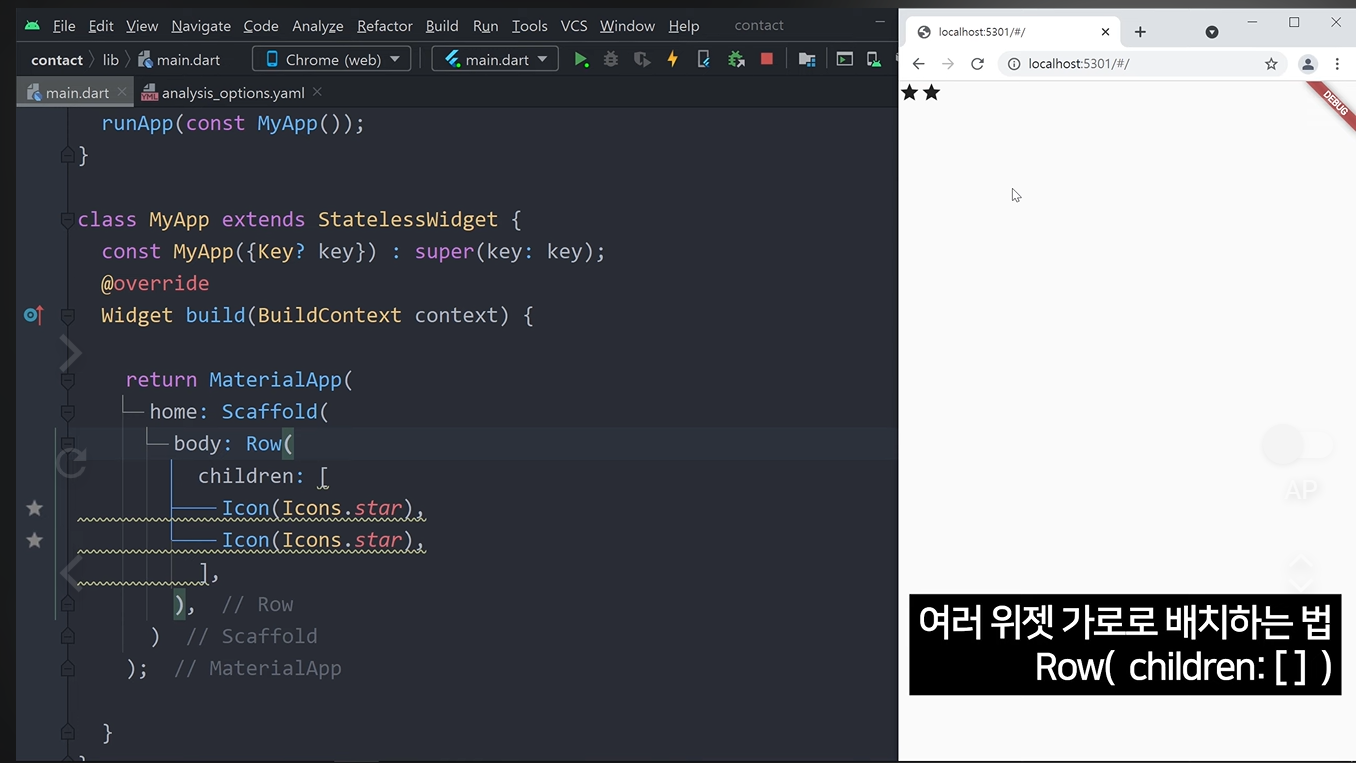
– Row( children: () ): 여러 개의 위젯을 가로로 정렬

– 노란색 줄 제거: 린트 비활성화
analysis_options.yaml 파일에 추가
prefer_const_literals_to_create_immutables : 거짓
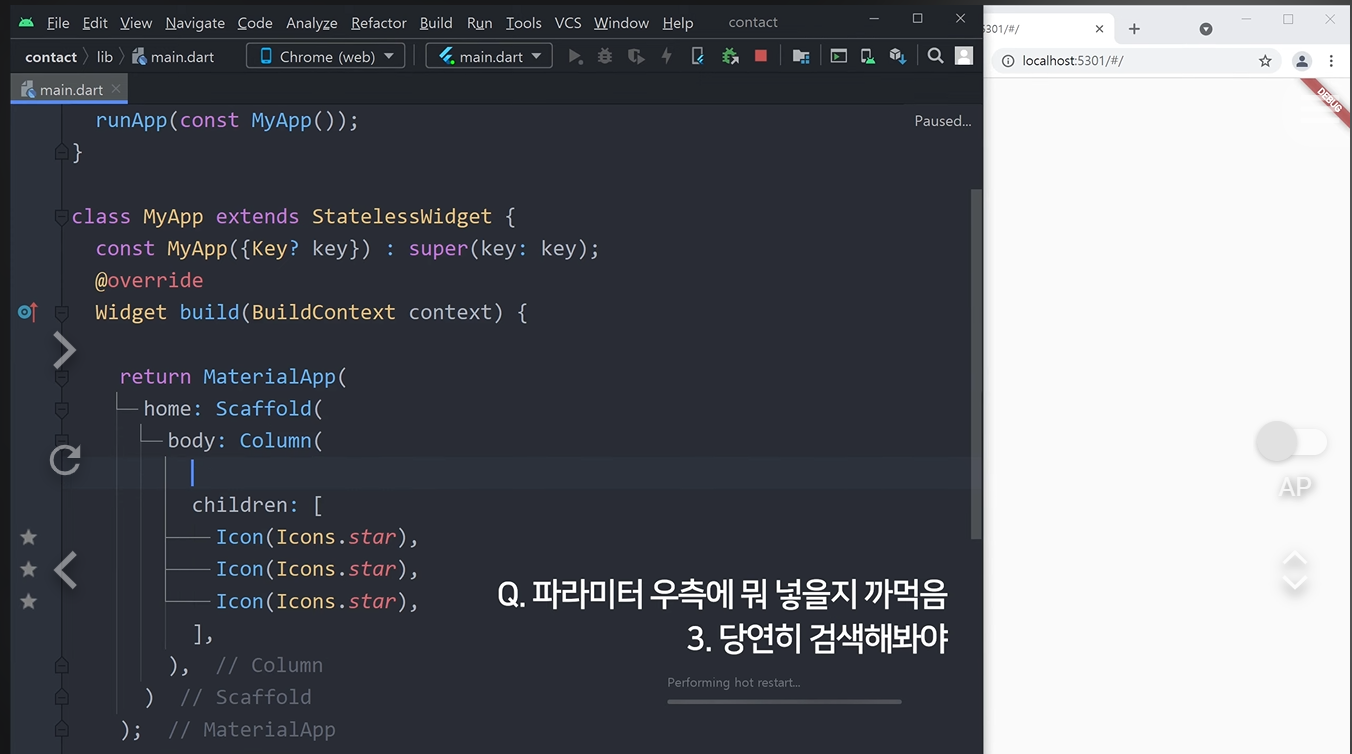
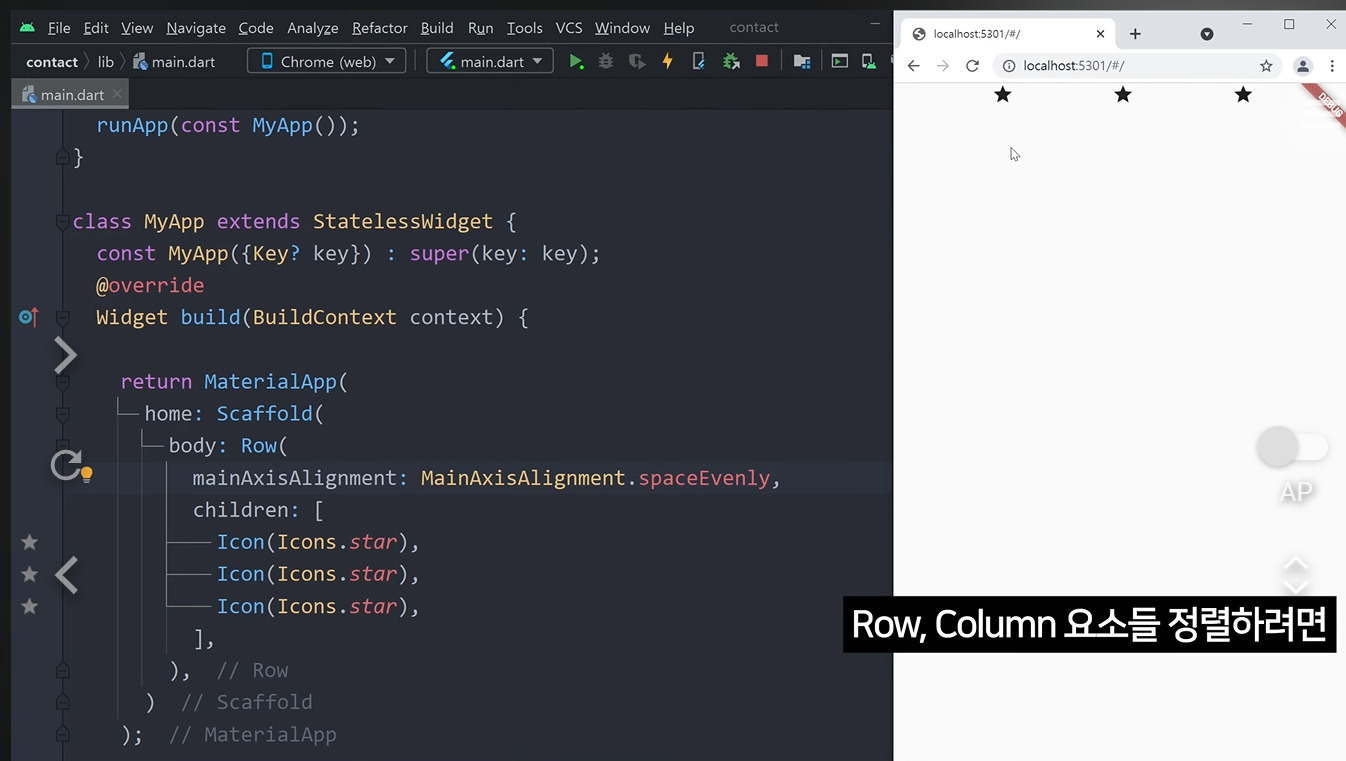
mainAxisAlignment(가로축)

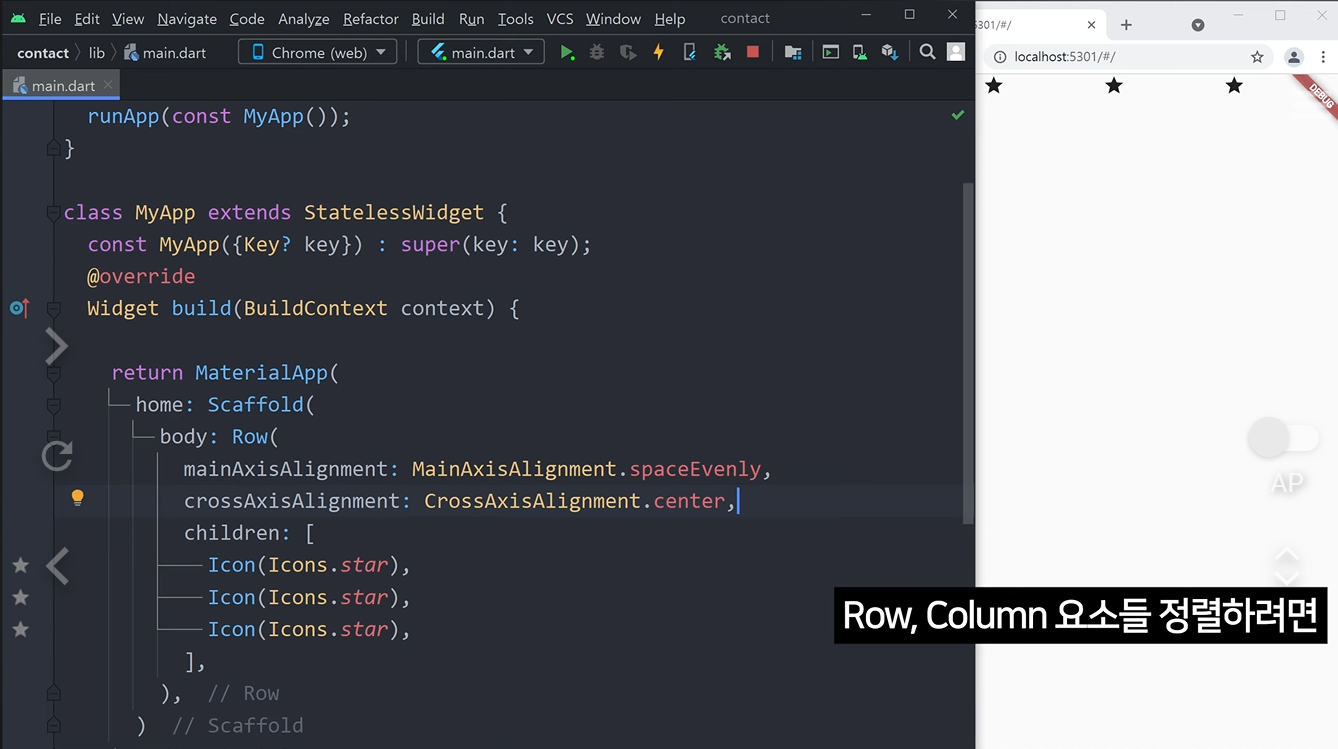
crossAxisAlignment(수직축)

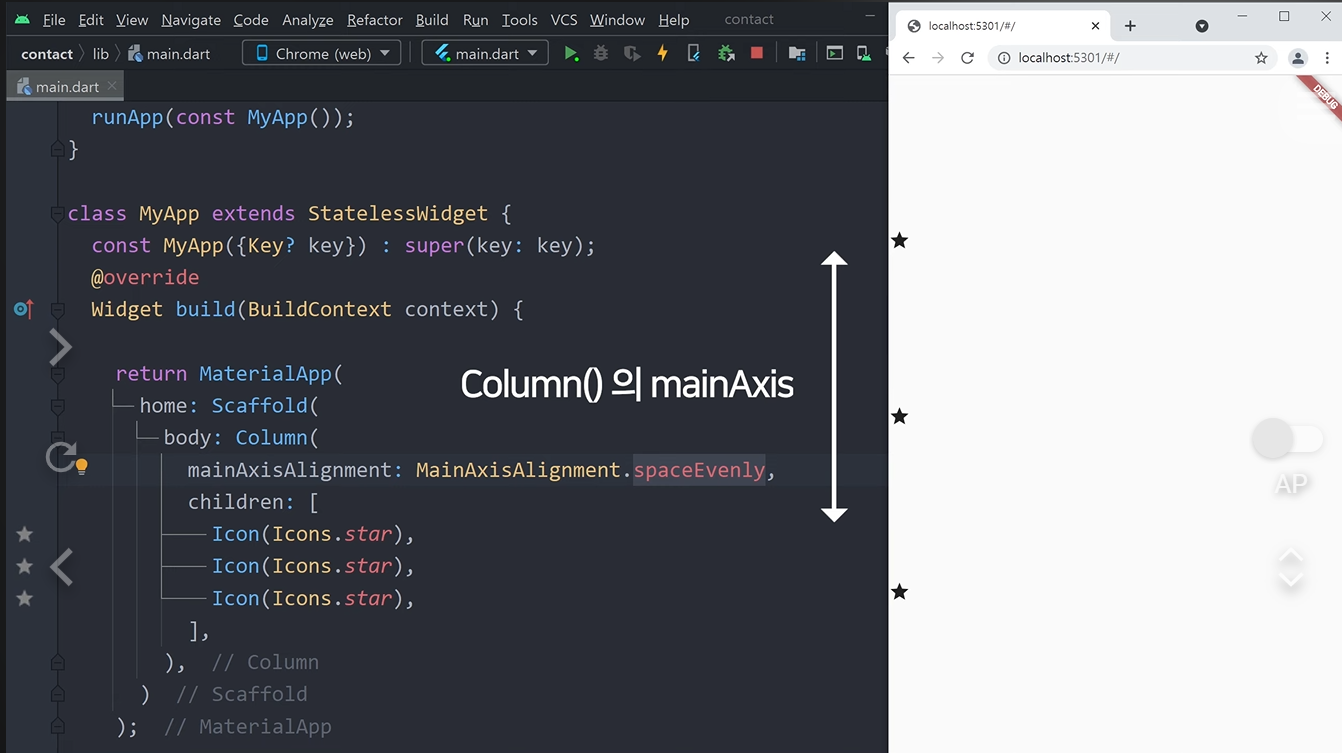
Column()의 mainAxis

자동 완성 단축키: ctrl + space
– 무엇을 넣어야 할지 모르겠나요?