HTML? CSS? IT 용어도 1도 모르는데 T-story를 시작하려니 많은 어려움이 있었습니다.
여러 블로그를 뒤져봤지만 피부마다 조금씩 달랐다. 무엇에버스킨 제목 및 글자 크기, 문장 줄 간격 조정하는 방법에게 나는 그것에 대해 쓸 것이다.
개인적인 메모의 경우 긴 설명은 건너뜁니다. 편집에 사용되는 코드가 코드인지 수식인지도 모르니 그냥 코드라고 하겠습니다.
스킨에디트 CSS 위치
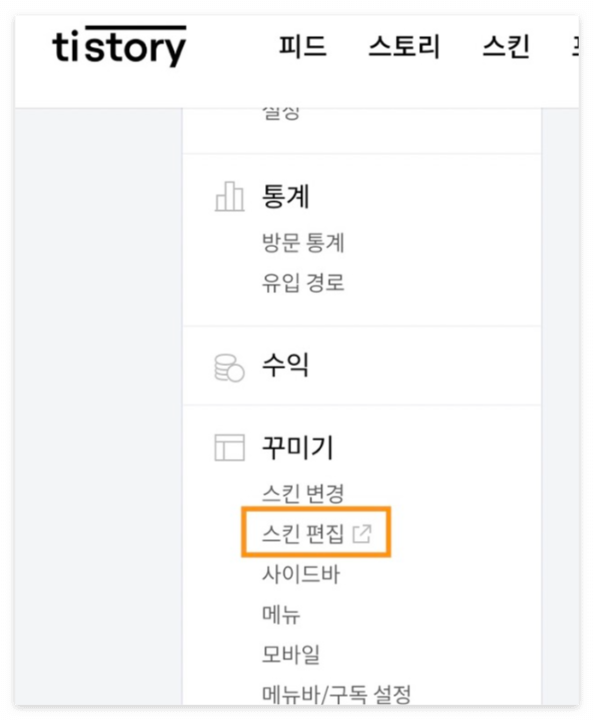
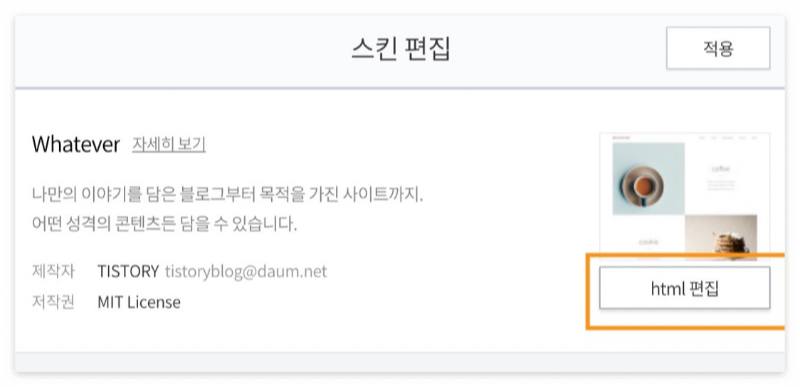
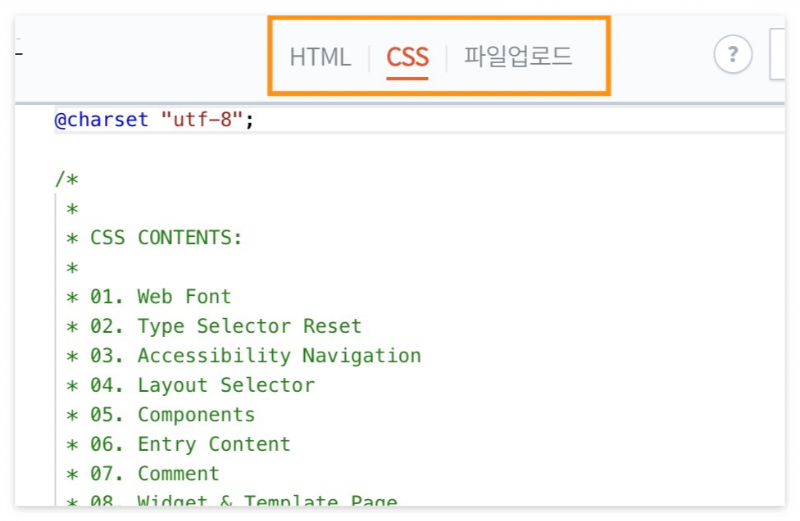
1. 블로그 관리 창 > 2. 스킨 수정 > 3. 오른쪽 ‘HTML 편집‘ > 4. 상단 탭에서 ‘CSS‘ 선택 (본격 편집은 CSS 탭에서 시작)



스킨 편집에 도움이 되는 코드
- 글꼴 크기: 글꼴 크기:
- 문장 줄 간격: 라인 높이:
- 숫자 단위: em,px,pt,% (일반적으로 em과 px가 권장되는 것 같습니다)
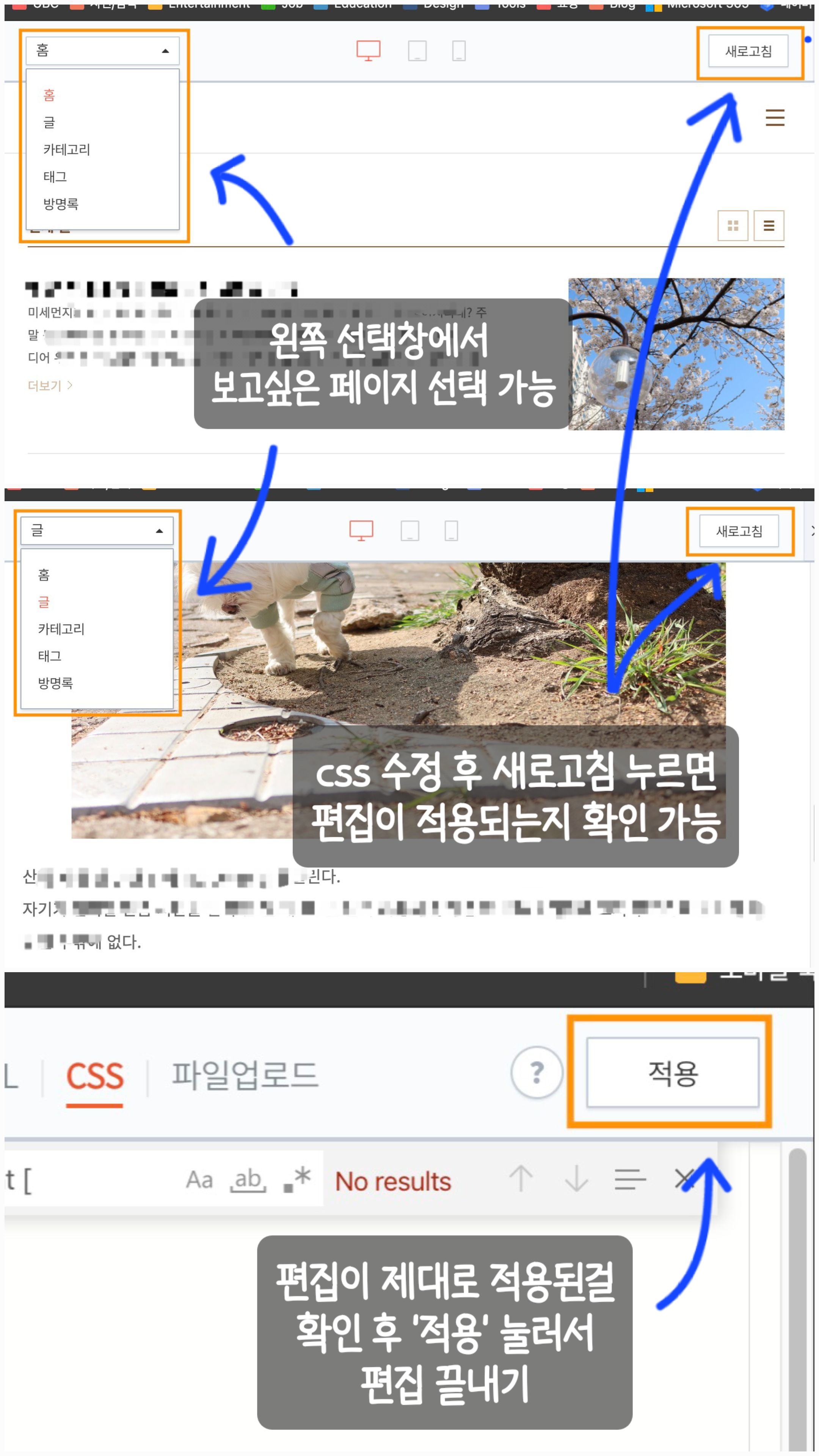
해당 코드 뒤의 숫자를 변경하거나 새 코드를 추가한 후 적용하다버튼을 클릭하여 편집을 마칩니다. 코드를 추가하고 적용된 것을 보려면 왼쪽에서 새로 고치다 압력. 이 부분은 아래에서 더 설명합니다.
Tstory What 본문 제목: H1
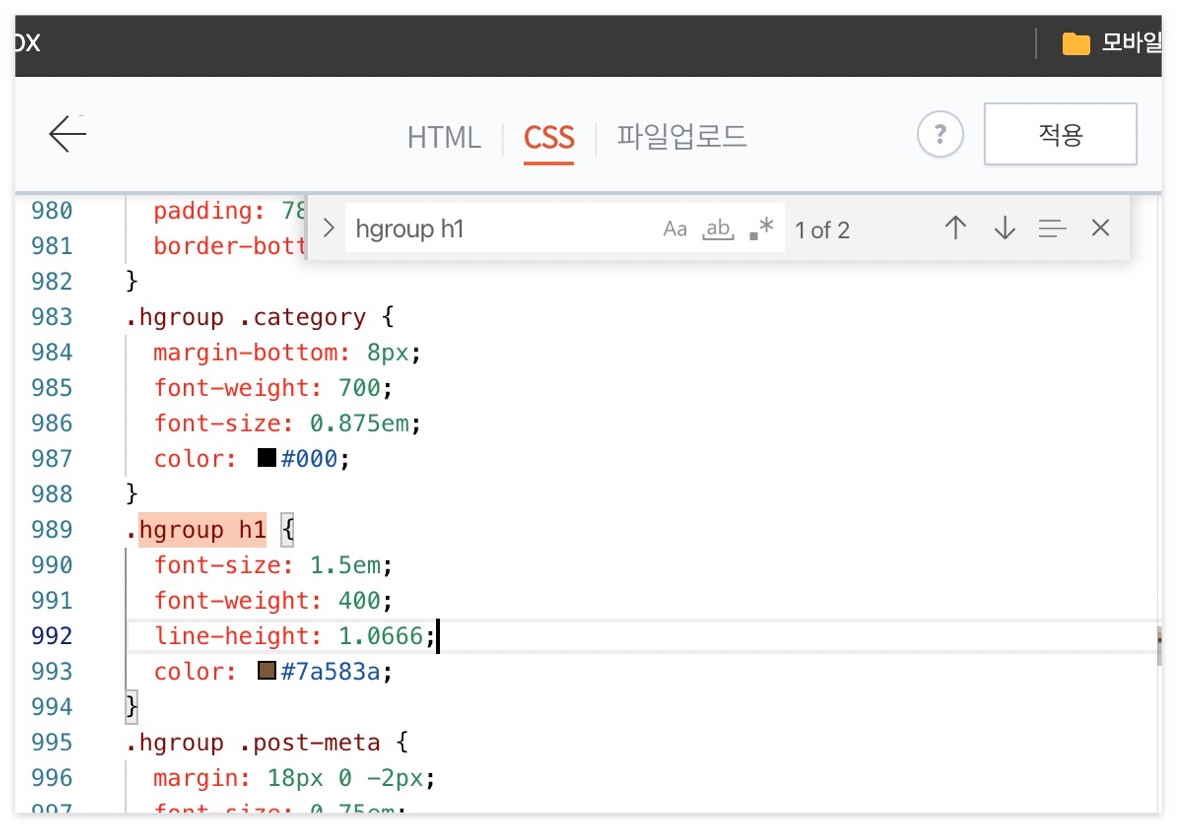
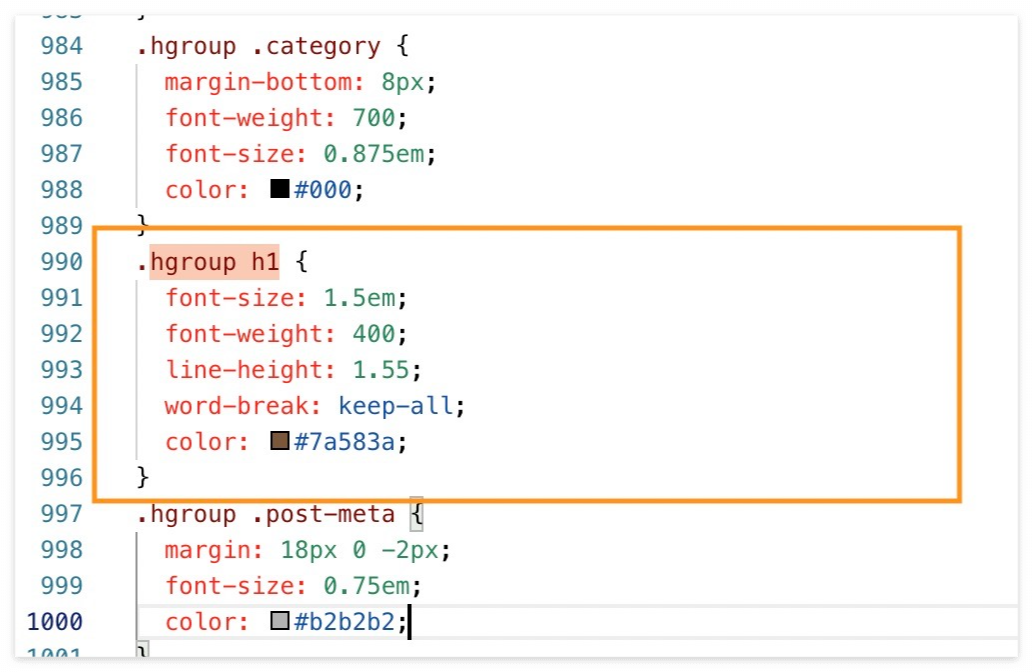
편집 위치: .hgroup h1 { }
- 명령 / Ctrl + F~처럼 .h그룹 h1 위치 검색 { } 괄호 안의 모든 줄에서 편집에 필요한 코드를 삽입합니다.
- 이미 존재하는 코드 ; 기호 다음에 Enter 키를 누르십시오. 새 줄에 삽입.

- 예)_내가 추가한 코드: word-break: keep-all;
- 예)_내가 수정한 코드: line-height: 1.55(1.0666에서 1.55로 수정됨)

Tstory 무엇이든 텍스트 내용: p
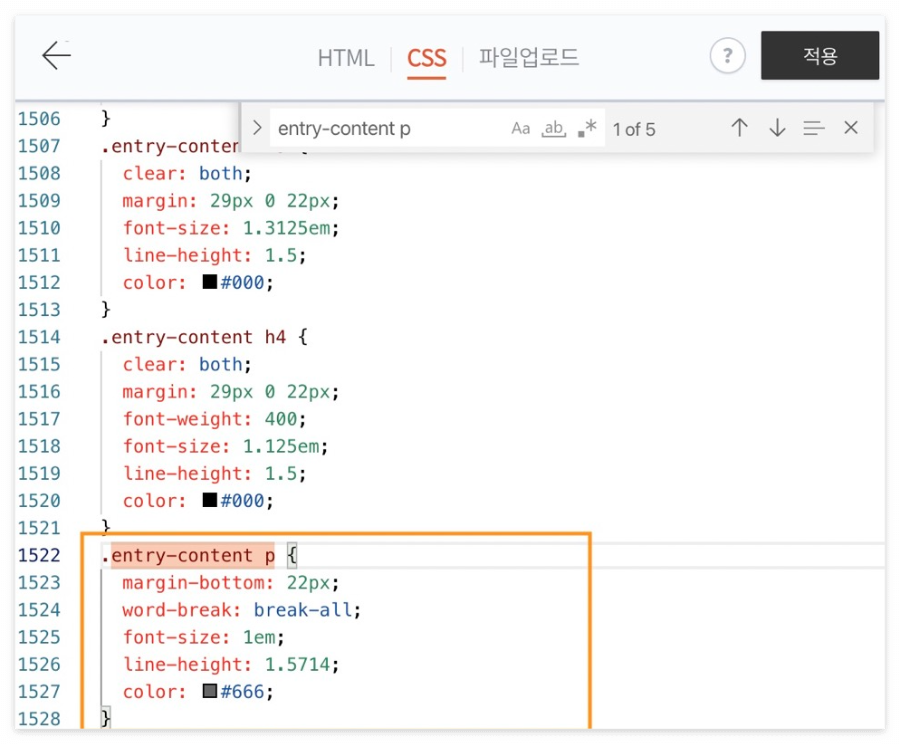
편집 위치: .entry-content p

CSS 편집 후 확인 방법